大規模なサイトでは多くが導入されているアクセス解析ツール、Adobe Analytics。
日々分析に使用しているWeb担当者の方も多いのではないでしょうか。
カスタマイズの幅も広く、複数のデータを組み合わせた複雑な分析も可能で、ぜひ使いこなして様々な施策に役立てていきたいところですが、一方でAdobe Analyticsの難易度が高く、日々のデータ抽出だけでも精一杯でなかなか改善に着手しづらいなんてことも…
ここで紹介するAdobe Analyticsの便利な3つの使い方は、データ抽出や分析にかかる手間を削減してくれるツールです。
ぜひ活用して、サイトを改善していきましょう!
Adobe Analyticsの使い方がまだよくわからない、という方はこちらの記事をご参照ください。
初心者必見!AdobeAnalytics(アドビ アナリティクス)でできること
目次
1.定期的に報告するデータは自動で抽出。Adobe Analyticsの「Report Builder」
毎週や毎月、決まった日時に報告するデータ、みなさまはどのように作成していますか?
手作業でレポートを開き、データをコピーしてExcelやPowerPointに貼り付け、別のレポートを開いてデータをコピーして…
このような作業、できれば簡単に行いたいですよね。
「Report Builder」はAdobeから提供されているExcelのアドインで、Excel上からAdobe Analyticsのデータを抽出することが可能なツールです。
また、指定した日時に更新されたデータをメール配信することができるので、一度作成してしまえば、報告データを自動で抽出することができます。
インストールはAdobe Analyticsの[ツール]で行うことができます。
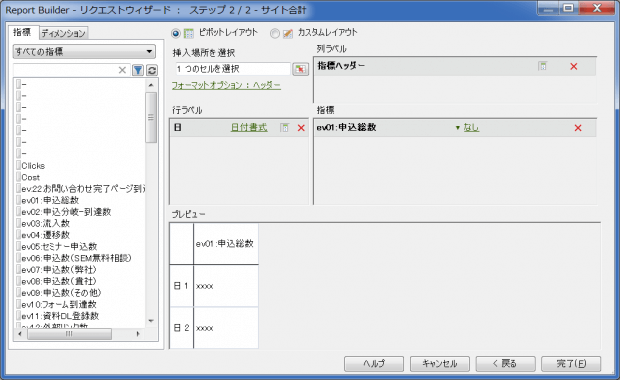
インストールすると下の図1のようにExcel上で抽出するデータをリクエストすることができます。
※図1 Report Builder画面
「Report Builder」は一度リクエストしたデータ定義は、そのExcel内に保存され、[更新]を行うことで最新のデータに更新することが可能です。
例えば、「Report Builder」と、Excelの数式や条件付き書式、さらにKPIの目標数値を組み合わせることで、KPIの進捗率をワンクリックで抽出することができます。
また、冒頭で紹介した自動配信機能も活用していきましょう。
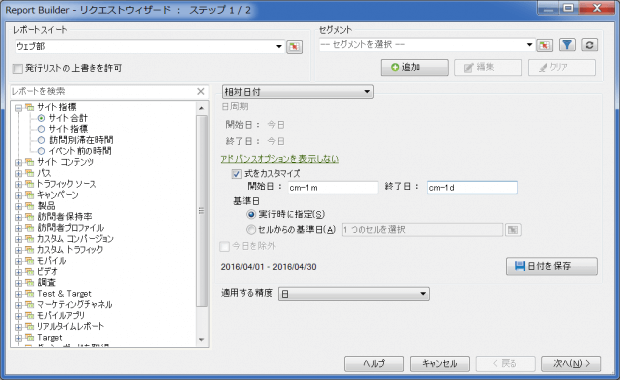
自動配信の場合は、配信日を基点としてデータの期間が自動で調整されるように構築する必要があるので、まずは、データリクエスト画面で期間を相対日付で設定しましょう。
※図2 Report Builder 配信設定
ここまでを行うことで、数値の報告のみであれば完全自動化が可能です。
筆者の場合は、毎月初めに出す前月の振り返りレポートで活用することが多いです。
また、レポートに限らず、例えば、毎朝主要CVの前日と前々日の比較データを配信して計測の異常がないか、などの定期的にチェックしなければいけないデータは「Report Builder」を使用しています。
2.コンテンツのポジション、シナリオ分析からそのまま資料へ 。Adobe Analyticsの「Ad Hoc Analysis」
様々なツールを使用できるAdobe Analytics、中でもブラウザからログインしてレポートを確認する「Reports & Analytics」(旧SiteCatalyst(サイトカタリスト))は中心となるツールなので、「Reports & Analytics」で数値の確認を行なっている方も多いと思います。
基本的なレポートであれば「Reports & Analytics」でも十分確認できるのですが、セグメントを複数組み合わせた複雑なレポートでは使いづらく、また、多数のレポートを確認する際にいちいちページを開きなおすのを待つのはちょっとストレス…
「Ad Hoc Analysis」はデータや指標の追加やセグメントの使用時もドラッグ&ドロップで行うことができ、多数の指標・レポート・セグメントを組み合わせることが可能なツールです。( 「Ad Hoc Analysis」は「Reports & Analytics」からダウンロードして利用できます。)
日々、「Reports & Analytics」で行なっているレポート作成の作業を「Ad Hoc Analysis」に変えるだけでも、工数や作成のストレスを軽減することができます。
「Ad Hoc Analysis」にはレポートテンプレートがいくつか用意されていますが、ここではその中から「サイト分析」と「フォールアウト」という2つのレポートを紹介します。
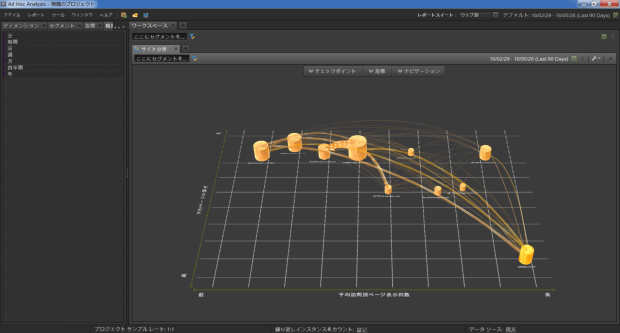
まず下の図3は、「サイト分析」レポートです。
※図3 サイト分析レポート画面
レポート内の各ポイント(シリンダ)が、ページやカテゴリなどのコンテンツデータです。
このコンテンツのデータを、
- X軸(横軸)
- Y軸(縦軸)
- シリンダの幅
- シリンダの高さ
- シリンダの色
という5軸で表現できることに加え、各コンテンツ間のユーザ遷移状況を矢印で表現できるため、各コンテンツがサイト上でどのようなポジションに位置するのか、一目で把握することができます。
なので、このまま報告資料に掲載して関係するプレイヤーの間で各コンテンツのポジショニング状況の共通認識づくりに役立てることができます。
5軸で表現が可能なものの、そのすべてに適切な指標を設定することはなかなか難しく、また、実際の報告資料に掲載した時は、シリンダの高さや色は見づらいことが多いです。
おすすめはX軸とY軸の2軸のみを使用する形です。例えば、
- X軸=CV率(CVパーティシペーション指標÷訪問回数)
- Y軸=訪問回数
と設定し、他の指標は使用していないCV指標などにしておくとレポートに影響が出ません。
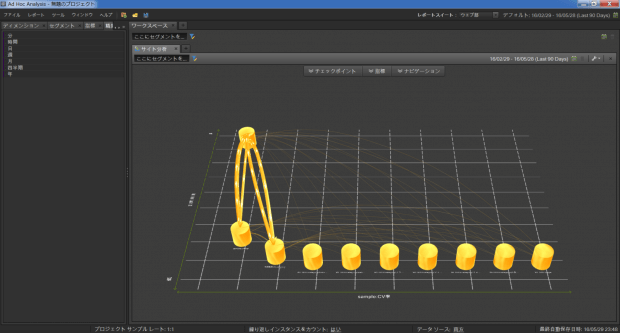
この設定で作成したレポートが下の図4です。
※図4 「サイト分析」レポート画面事例
左上がアクセスの多いユーザの集まるコンテンツ、右下がCVに近いコンテンツとなり、左上から右下にユーザ遷移の矢印が伸びている状態が自然です。
これでCVまでの大まかなユーザ導線を把握することができます。
ユーザ導線が見えてきたら、今度は「フォールアウト」レポートで細かな数値を確認しましょう。
各ステップでのユーザ落ち率を正確に把握することができるため、日常的なシナリオ状況の把握はこちらのレポートで行うことをおすすめします。
「フォールアウト」レポートは「サイト分析」レポートで見えてきた導線のコンテンツを上から順に設定していき、一番下のステップはCVを設定します。
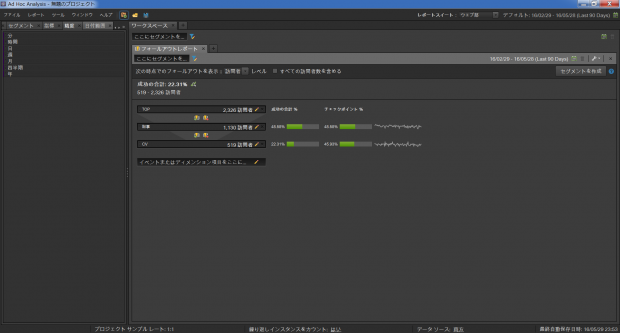
※図5 「フォールアウト」レポート画面例
難点としては、「フォールアウト」レポートはそのままの状態では報告資料に載せづらく、一度レポートをエクスポートし、数値として資料に載せるか、PowerBIなどのBIツールでビジュアルを作成して載せるなどの対応が必要となります。
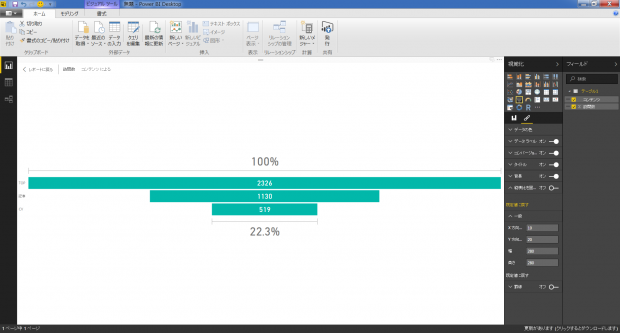
※図6 「フォールアウト」レポートをPowerBIにてビジュアル化
また、「サイト分析」レポートも、「フォールアウト」レポートも、訪問単位と訪問者単位を切り替えることができます。
これは、一訪問内の動きだけを対象とするか、訪問者単位で期間中のすべての動きを対象とするかの違いがあり、今回の目的を考えると、
- 検討期間の短いECサイトなど ⇒ 訪問単位
- 検討期間の長い自動車や住宅などのサイトやコンテンツサイトなど ⇒ 訪問者単位
での設定をおすすめします。
※訪問者単位で「サイト分析」レポートを作成する場合は、CVを訪問者パーティシペーションで設定してください。
3.ダッシュボードやコホート分析がおすすめ。Adobe Analyticsの 「ワークスペース」
2015年9月にβ版から正式採用となったワークスペースは、「Ad Hoc Analysis」と同様にデータや指標の追加、セグメントの使用時もドラッグ&ドロップで行うことができ、多数の指標・レポート・セグメントを組み合わせることが可能なツールです。
ここまで書くと「Ad Hoc Analysis」と似たツール、さながらブラウザ版「Ad Hoc Analysis」といったところでしょうか。ブラウザで使用できる分、「Ad Hoc Analysis」よりも使い勝手が良いです。
このワークスペース、「Reports & Analytics」や「Ad Hoc Analysis」に比べて大きく2つ、強みがあります。
1つはビジュアライズの面で、「Reports & Analytics」や「Ad Hoc Analysis」よりもビジュアライズが強化されており、ツリーマップやドーナツグラフでの表現が可能で、またPDFでのエクスポートができます。
また「Reports & Analytics」ログイン時のランディングページとして設定することもできるため、ビジュアライズを活かしてダッシュボードとして使うこともおすすめです。
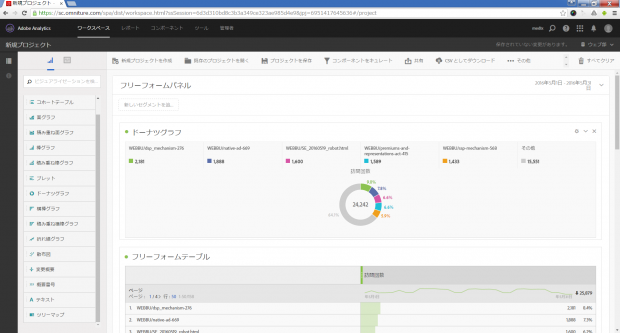
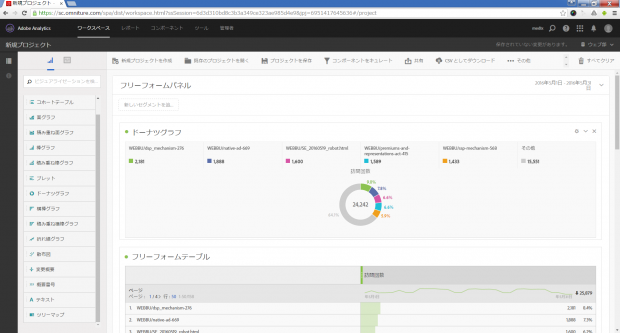
※図7 ワークスペース画面
もう1つはコホートレポートが作成できることです。
コホートレポートとはECサイトやポータルサイト、情報サイトなどで行われるコホート分析用レポートで、継続率や定着率を把握するために作成します。
例えば、下の図8のような設定を行うと、各週の新規訪問者が、翌週以降どれだけ再訪問したのかがわかります。
※図8 ワークスペース設定画面
この分析は、例えば、ECサイトであれば購入指標を使用することで、定期購入のコホート分析が可能となります。
また、セグメントで流入経路と組み合わせることで、継続しやすいユーザを獲得できる経路の特定も可能です。
コホートレポート含め、「ワークスペース」で作成したレポートは保存することができ、次回以降は期間を変更すれば最新のデータに更新することができます。
リピーターの獲得はどのようなサイトにおいても重要な要素となるため、一度作成し、定期的にチェックすることをおすすめします。
4.Adobe Analyticsに関するまとめ
この記事では3つのツールを紹介しました。
- Report Builder:定期的に必要なデータを手間なく出す際に便利
- Ad Hoc Analysis:複雑なデータや大量のデータを確認する際に便利、おすすめは「サイト分析」と「フォールアウト」
- ワークスペース:ビジュアライズに強みがありダッシュボードとして使用できる、レポートではコホート分析も可能
Adobe Analyticsは複雑な分析が可能という印象が強いですが、このように便利に使用するという側面でも様々なサポートツールがあります。
アクセス解析は、分析結果を元に改善を行なって初めて成果につながるものです。
分析業務の負荷を減らし、うみだしたリソースを改善に割り当てて成果につなげていきましょう。