ウェブマーケティングや広告運用を行う際、「タグマネジメント」という言葉を耳にする機会が増えてきました。
今回の記事では、そもそも「タグマネジメントとは?」という基礎的な話から、タグ管理製品の市場において世界的にも圧倒的なシェアを誇る「Google Tag Manager(GTM)」を例に挙げて、タグマネジメントツールの機能や仕組み、導入時の注意点について詳しく紹介します。
目次
タグとは何か?
はじめに、タグとは何かを解説していきましょう。
「タグ」とは、主にウェブのアクセス解析や広告計測に必要なHTML・JavaScriptで構成されたプログラムコードのことです。例えば、Googleアナリティクスの計測タグや広告のコンバージョンタグに該当します。
「タグ」は各種ツールやサービスが正しく機能するために欠かせないものです。
タグマネジメントとは何か?
「タグマネジメント」とは、そのタグを効率的に管理し、目的に応じて適切に配置・更新することを指します。タグ管理では、媒体やサービスごとに異なるタグを各ページに設定する必要があります。これが適切に行われていないと、タグの重複や設定ミスにより、データの正確性が損なわれる可能性があるため、管理の重要性は非常に高いです。
特に、施策が増えがちなウェブマーケティングにおいては、タグ数の増加と複雑さにより、手作業での管理は難しくなります。
「タグマネジメントツール」を用いることで、各種タグを一元管理し、データ計測精度を向上させることができ、ウェブサイトのパフォーマンスも向上させることができます。
タグマネジメントのポイント
効果的なタグマネジメントには、下記2点が重要です。
- 各タグの役割と管理者を明確にする
- 各タグの計測用途を理解する
- 自社のサイト構造・仕様を理解する
各タグの役割と管理者を明確にする
タグは下記の観点で整理するとよいでしょう。
●What(何のタグか):タグの種類と役割を理解する。
●When/Where(どのページやタイミングで設定するか):タグを配置するページとタイミングを決める。
●Why/How(どのように活用するか):タグを通じて計測したデータをどのように活用するかを考える。
●Who(誰のために設定するか):タグを利用して得られたデータを活用する担当部署を明確にする。
これらは、タグマネジメントの基本となる管理項目となり、タグの設定目的が明確になり抜け漏れを防ぐことに繋がります。また、設定時だけではなく、特定サービスのタグ利用停止や中止を検討した場合の連絡系統が明確になるため、判断を仰ぎスピード感をもって次のアクションに進むことができるようになります。
検索エンジンのリスティングコンバージョンタグの場合
| What | リスティング広告用のコンバージョンタグ |
| When/Where | ● 資料請求完了ページ ● 購入完了ページ ● 問い合わせ用の電話番号がクリックされた時 など |
| Why/How | コスト投下広告媒体からの効果を計測して、運用判断材料を得る |
| Who | ウェブ広告運用従事者及び投下コスト決定者 |
リターゲティング広告タグの場合
| What | リターゲティング用タグ |
| When/Where | ● 全ページ(一度でも来訪があれば追跡する場合) ● 特定LPや特定の商材ページ(特定のLPや商材ページに到達した場合) |
| Why/How | 自社サービスを利用する見込み客に対して何度もアピールする |
| Who | ウェブ広告運用従事者及び投下コスト決定者 |
アクセス解析用タグの場合
| What | アクセス解析用タグ(例:Googleアナリティクス4 など) |
| When/Where | サイト内の全ページ |
| Why/How | サイトへの来訪から離脱までのユーザー行動を分析する |
| Who | サイト分析担当者 |
各タグの計測用途を理解する
ウェブサイトを運営する上で、広告・アクセス解析・ウェブ接客ツールなどの第三者ツールを併用して、ウェブサイトの運営強化や充実を測る取り組みを行いますが、ツールを稼動させるタイミングは、それぞれのサービスごとに異なります。
下表に、ツール毎の効果的なタグ設定ページ・タイミングの一例を掲載します。
| ツール | タグ設定ページ |
| アクセス解析ツール | 全ページ |
| LPOツール | TOPページ |
| 広告タグ(リターゲティング) | 全ページ |
| 広告タグ(コンバージョン) | コンバージョンページ |
| 離脱防止ツール | ユーザーがサイトから離れそうなアクションをしたタイミング |
| ウェブ接客ツール | FAQなど |
ツール毎に適した場所でタグが読み込まれるように設計することで、データ収集やツール導入の目的を果たすことが可能です。逆を言えば、適していない場所に設定するか、本来稼動すべき場所やアクションでタグが読み込まれない場合には、計測漏れが生じて施策評価の正確性が失われるばかりか、ツールを導入したメリットを享受することもできなくなります。
サイト構造・仕様を理解する
タグは、ページの読み込みをしたとき、特定のページ到達やボタンをクリックしたとき、特定の領域までスクロールされたときなど、特定のアクションに応じて稼動させるよう設定することが一般的です。
ただし、サイトの構造によっては、想定したアクションを検知することができず、タグの読み込みが出来ないということが生じ得ます。
例えば、アクセス解析用のタグは全ページに設定する必要があり、一般的にはページ読み込みのタイミングで読み込まれるような設定を行っていますが、昨今増加しているSPA(シングルページアプリケーション)サイトのように、サーバー通信を伴わずに画面遷移をするサイト仕様の場合、ページ読み込みのタイミングでタグを読み込ませるような従来の設定では、ページが切り替わるタイミングでのタグ読み込みが行われないことがあるため、データ欠損の温床になります。
他にもインフィニットスクロールサイトやエンドレスデザインのように、ユーザーがページの下端までスクロールすると自動的に新しいコンテンツがロードされ、次々とコンテンツを読み続けることができるウェブサイトの場合は、画面の全体を読み込みしてから、という条件でのタグ読み込み自体が適さないという可能性があります。
タグを設定するサイトの仕様を把握することで、タグが読み込まれないという想定外の事態を避けることに繋がります。
タグマネジメントツールの導入・未導入での違いは?
タグマネジメントツールを導入するかどうかを検討する際には、手動管理とツールによる管理の違いを把握することが大切です。この記事では、それぞれの方法のメリット・デメリットを比較し、自社に適した運用方法を判断できるよう解説します。
タグを手動で管理する場合
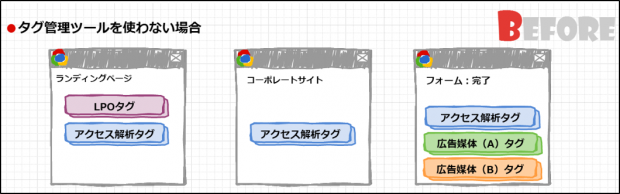
タグマネジメントツールを導入せずに、手動で管理する場合、下図のようにページごとに個別にHTMLにタグを設定する必要があり、管理が煩雑になります。
個別にHTMLにタグを設定する煩雑さにより、下記のような課題を抱えることとなります。
| ● 管理の複雑化:どのページにどのタグが設定されているか把握が困難。 ● 作業負荷増加:タグ追加・削除の際、全てのソースコードを修正する必要があり手間がかかる。 ● トラブル対応の遅れ:タグ設定ミスの修正に時間がかかり、データ取得が遅れるリスクがある。 |
タグを手動管理する場合のポイント
手動でタグを管理する際は、事前に管理ルールを明確にしておくことが大切です。これにより、複雑なタグ設定もスムーズに進められます。
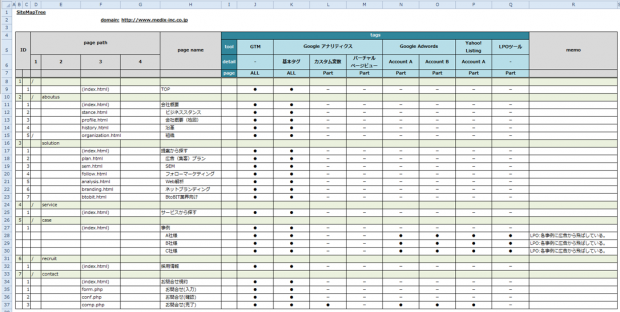
また、ページ作成時には最終責任者へ確認を取るなど、フローを決めておくことでタグ漏れを防げます。エクセルなどでタグ情報を一元管理し、関係者全員に共有することで、ミス防止にもつながります。
タグマネジメントツールを導入する場合
タグマネジメントツールを導入する場合の、具体的なメリットは以下のとおりです。
| ● タグ管理の一元化:管理画面でタグの追加・修正が簡単にでき、手作業が不要。 ● 設定ミス防止:デバッグ機能でタグの動作を確認し、エラーを防ぐ。 ● 迅速な対応:タグ変更や削除が即座に反映され、コード修正が不要。 ● バージョン管理:変更内容の履歴を管理し、いつでも元に戻せる。 |
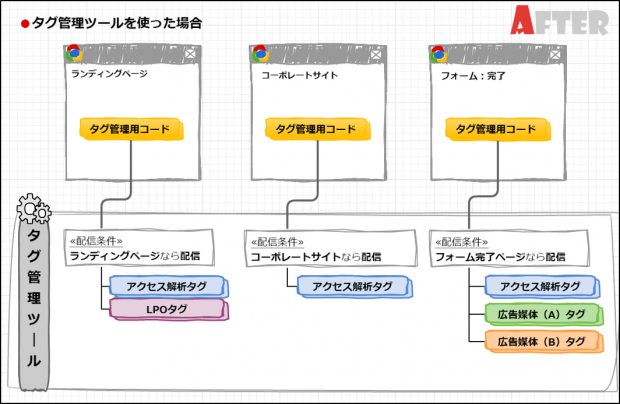
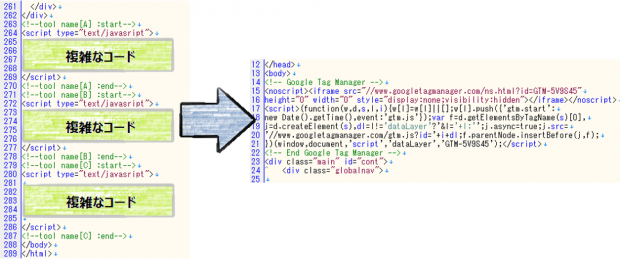
タグマネジメントツールで管理する場合、発行されるタグマネジメントツールの共通タグを、下図のようにウェブサイトのすべてのページHTMLに設定します。この共通タグは、タグマネジメントツールとウェブサイトをつなぐ架け橋となり、タグの管理や配信を統括する役割を担います。
共通タグをHTMLに設定した後、タグマネジメントツールの管理画面で個別のタグ(例:アクセス解析や広告タグ)を登録し、配信条件(トリガー)を設定できます。これにより、特定のページや動作でタグを発火させることが可能です。
この方法は、HTMLに直接タグを記載するよりもコードがシンプルになり、誤ってタグを削除するリスクも減ります。
タグマネジメントツールを導入して管理する場合のポイント
タグマネジメントツールで一元管理する場合でも、ウェブサイトの構造やタグを発火させるページの把握は必要です。また、ページを新設する際には、共通タグの設定を忘れずに行いましょう。どの方法でも、運用管理者間でタグ管理の共通認識を持つことが重要です。
「タグマネジメントツール」のおすすめは?
現在、さまざまな企業がタグマネジメントツールを提供していますが、無料で使えるタグマネジメントツールの代表格である「Google Tag Manager(GTM)」をおすすめします。
| ツール名 | 費用 | 特徴 |
| Google Tag Manager(GTM) | 無料 / 有料(GTM 360版) | Google 製品をはじめとした各種ツールとの親和性が高い。 |
| Adobe Experience Platform Launch | 有料 | Adobe Analyticsとの親和性が高い。 |
| Tealium | 有料 | 同社DMPツールとの親和性が高い。 |
| Yahoo Tag Manager | 無料 | ※2024年6月末サービス終了 |
GTM以外にも顧客データプラットフォーム(CDP)としても使用できる「Tealium」やAdobe製品とシームレスに連携できる「Adobe Experience Platform Launch」などがありますが、いずれもエンタープライズ版での提供となり有料を前提としているため導入障壁が高くなります。また、国内では2番目にシェアが高い「Yahoo!タグマネージャー(YTM)」は、2024年6月30日(日)をもってサービスを終了しており、YTMを利用していたユーザーは、現在他のタグマネジメントツールへの移行が必要となっています。
GTMの機能おすすめ活用方法
GTMは無料で高機能、というところが最もおすすめする理由です。
本記事ではGTMのおすすめ機能について触れていきます。
選ばれる理由や簡単なタグの設定方法については、下記の別記事に掲載しているため併せてご覧いただけますと幸いです。
GTM機能と画面構成の基本説明
GTMは直感的に操作できるインターフェースで構成され、初心者でも簡単にタグの設置から公開までできるように設計されています。
GTMは、プログラムコード等を登録する「タグ」、タグの読み込み条件を定義する「トリガー」、値の計測やトリガー発生条件として利用できる「値」の3つの機能を組み合わせて設定し、サイトに公開するというのが使い方の概要になります。
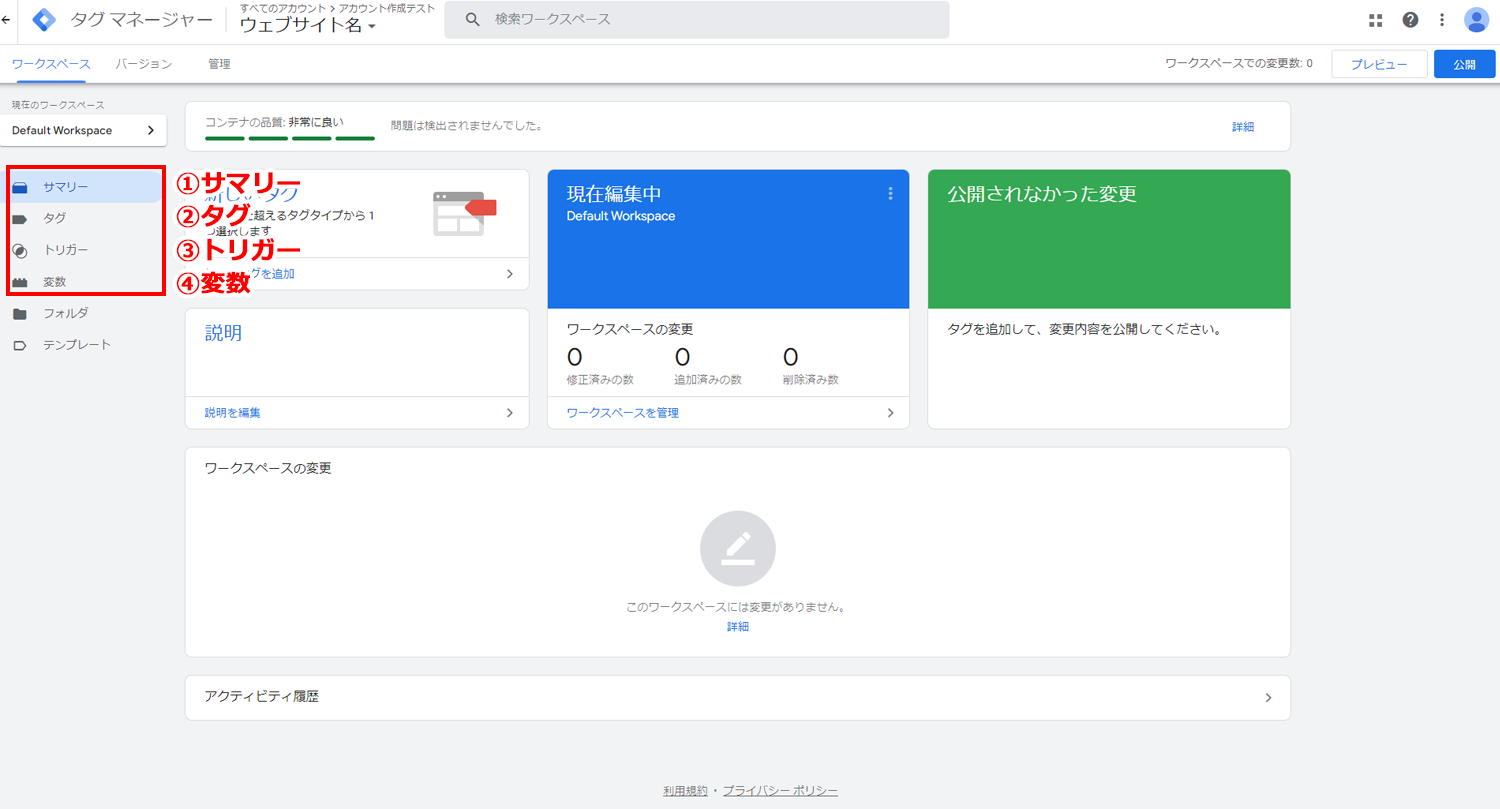
| ①サマリー | GTMのダッシュボードの「サマリー」では、コンテナの全体像を確認できます。最近のタグ公開やバージョン管理など、全体の設定状況が一覧表示されます。 |
| ②タグ | 「タグ」では、Googleアナリティクスや広告トラッキングタグなど、設定したタグの一覧を確認・管理できます。タグの追加や編集もこの画面で行います。 |
| ③トリガー | 「トリガー」は、どのタイミングでタグを発動させるかを設定する場所です。ページビューやクリック、フォーム送信など、特定のイベントに基づいてタグを動作させます。 |
| ④変数 | 「変数」は、トリガーやタグが利用する動的な値を設定・管理します。例えば、ページURLやクリックされた要素など、変動するデータを基にタグを制御します。 |
GTMでは、主要な設定メニューが左側に、一般ユーザーにも影響が出る形で公開するメニューは画面右上にと役割に応じてメニューの配置をまとめることで、操作ミスを防止するような工夫がなされています。
種類豊富なテンプレート・トリガー・変数
先ほど紹介した「タグ」・「トリガー」・「変数」には、それぞれでよく使われるものが事前に用意されています。これにより、プログラム言語に不慣れなマーケティング担当者が複雑なコーディングを伴うことなく、タグの実装作業ができるようサポートされています。
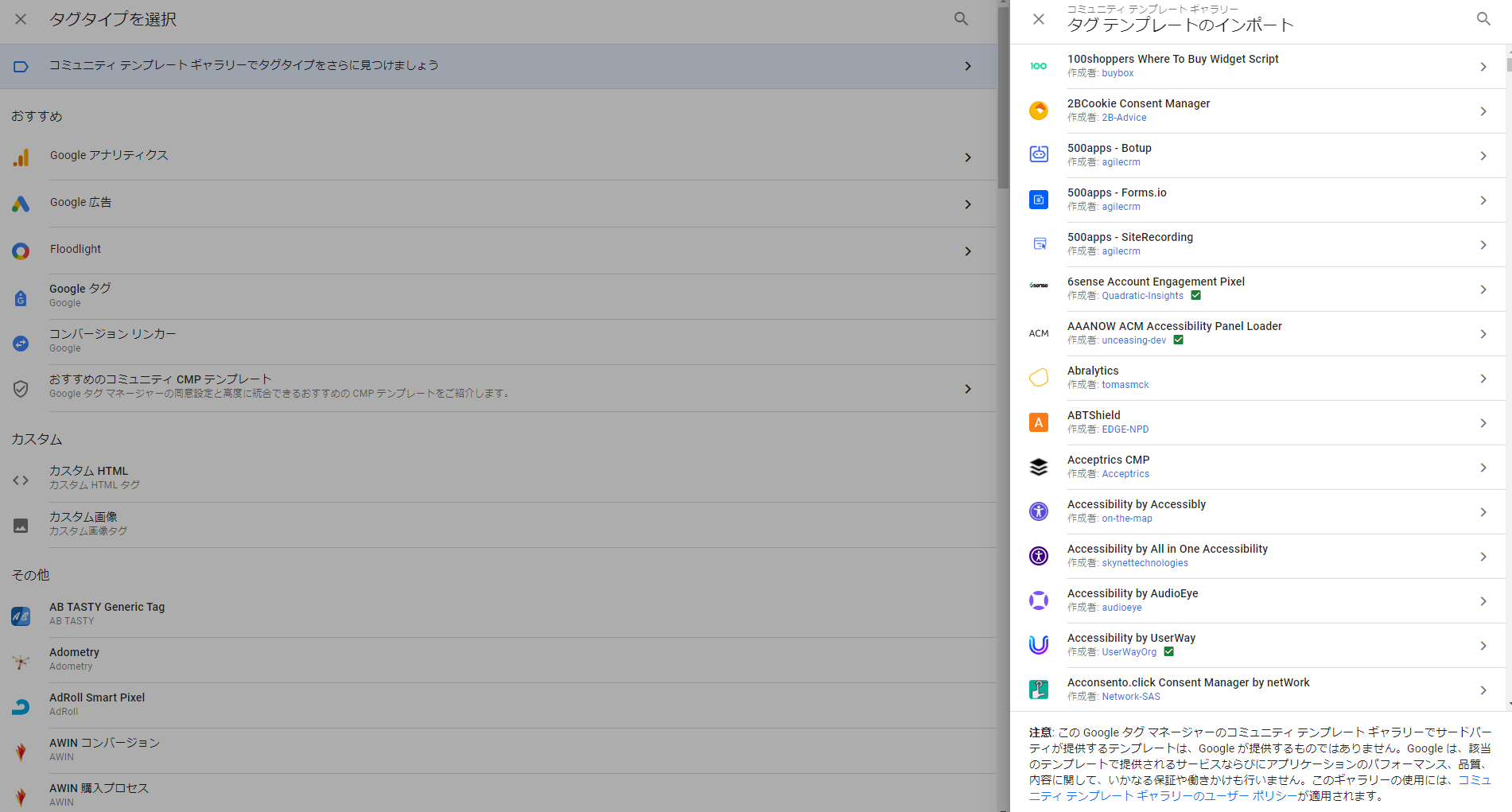
タグテンプレート
Goole 製品をはじめ、各種媒体タグや、ヒートマップツール、ABテストツールなどのテンプレートが用意されており、現在80種類を超えています。
トレンドに応じて拡充されているため、日々アップデートされているという点も評価ができるポイントになります。
上記に加え、「コミュニティテンプレート」と呼ばれる、一般ユーザーやツールベンダーが登録したテンプレートも利用することができます。ただしコミュニティテンプレートで提供されているものはGTM動作の保証対象外となりますので、利用の検討と公開前の動作確認は慎重に行うようにしましょう。
参考:【Google公式】コミュニティテンプレートギャラリー
事前定義されたトリガー
トリガーも事前定義されたものが豊富なため、柔軟にタグ発火のタイミングを設定することが可能です。
ページの読み込み以外にも、クリックやスクロール、特定要素の画面描画など、バリエーション豊かです。
選択したトリガーのタイプそれぞれに対し、更に細かい発火条件を追加することができるため、より条件を絞った状態でタグの計測を行うことができます。
事前定義変数
ページURLや、ホスト名、クリックされた要素のクラス名やID属性などを取得する変数が「組み込み変数」として事前定義されているため、値の取得や、トリガー設定の条件などとしてもそのまま利用することが可能です。
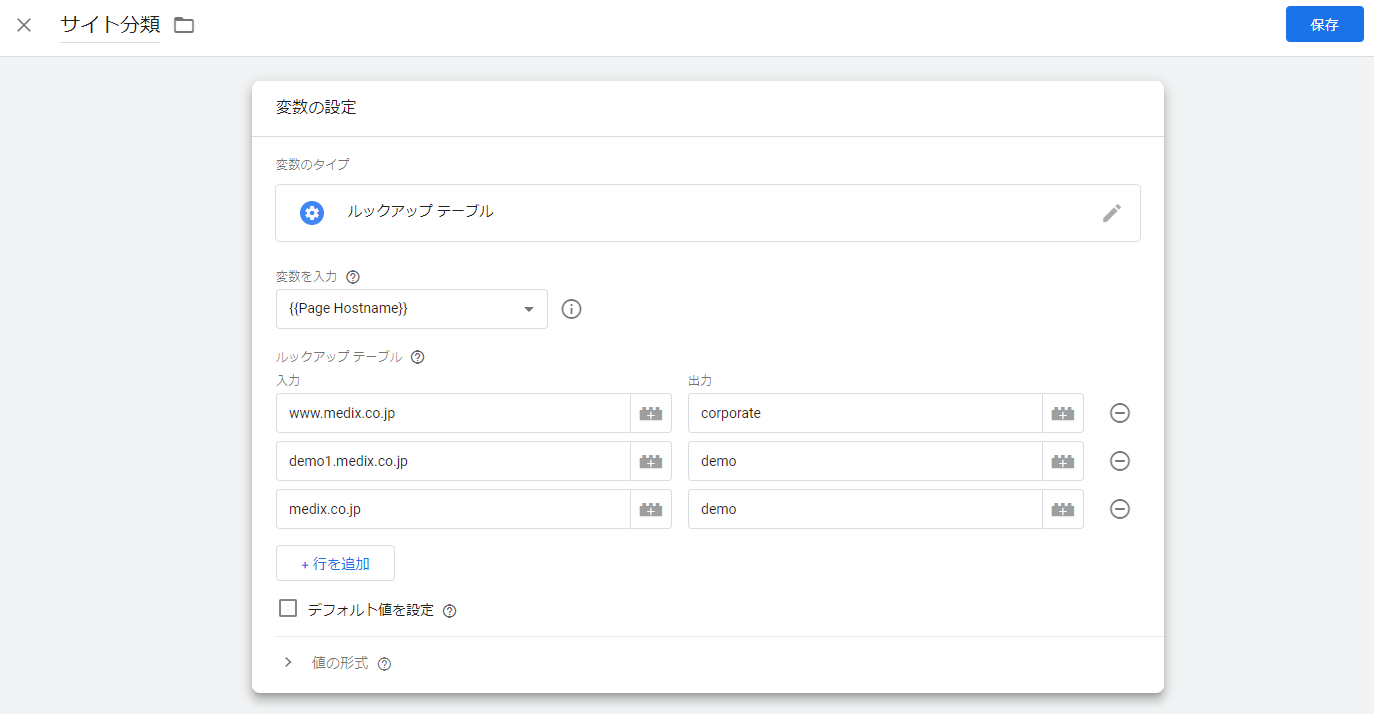
また利用者側が個別に変数を定義したい場合も、条件に応じて変数の値を出し分ける「ルックアップテーブル」や「正規表現の表」を活用することで、複雑なコーディングと同等の条件分岐を実現することができます。
自由度の高い入力フォーマット
GTMでは、初心者に優しい事前定義フォーマットと併せ、拡張性の高い入力フォーマットの両方が用意されています。前述のように事前定義されたテンプレートやトリガー、変数は便利ですが、複雑な処理の設計が必要になった場合に自由度が高く設定でいる機能が使えることで、より拡張性の高い設定を施すことが可能になります。
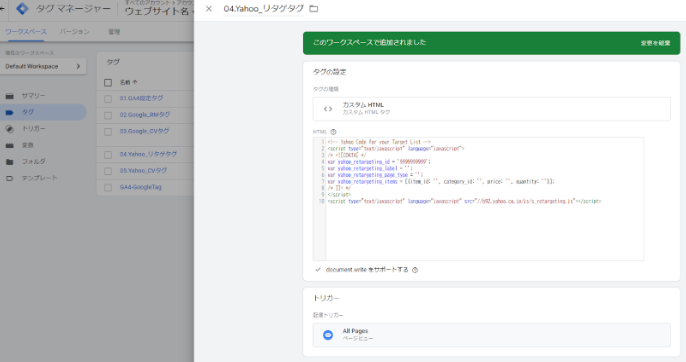
例えば、「カスタムHTML」や、「カスタムJavaScript」などの入力フォーマットで、テンプレートに存在していない媒体・ツールのタグを設定したり、独自に複雑なコーディングを登録して条件分岐を施したり、処理を追加したりすることが可能です。
なお、カスタムjavasriptに関しては、構文自体に文法エラーがある場合でも変数として登録ができるのですが、最終的にプレビューモードで確認する際や、バージョンの作成をするタイミングでコンパイルエラーのメッセージが表示されるため、公開前に気が付けるような仕組みが整っています。
ワークスペースで複数プロジェクトを同時に進行
GTMのコンテナごとに、最大3つのワークスペースを作ることができるため、パラレルで公開処理を行うことが可能になります。
例えば、アクセス解析タグに数週間の実装が必要となっている状況で、明日開始される大規模キャンペーンの広告配信のためにコンバージョンタグを今にも設定して公開したいという状況の場合、ワークスペースを分けて作業することで、互いの領域に干渉することなく必要な設定だけを公開することが可能です。
ワークスペース単位での公開になるため、ワークスペース内で公開するものを取捨選択したい、ということは出来ません。公開に関しては、担当者間での連携を行うように心がけましょう。
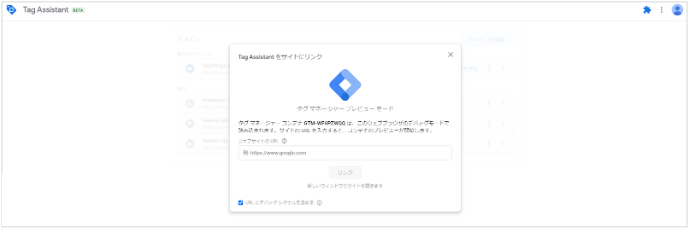
プレビュー機能で公開前確認が可能
GTMの「プレビュー機能」では、設定したタグを本番環境に反映する前に動作検証をすることができます。
サイト側に適用したときの挙動を確認することで、設定ミスや計測漏れのリスクを回避することが可能です。
プレビュー機能は、GTMの管理画面を開いているセッションのみで有効化されるため、操作している編集者だけが閲覧できます。
管理者権限が充実
GTMで設定した内容は、ウェブサイトを閲覧しているユーザーにダイレクトに影響するため、公開には慎重さが求められます。公開の権限だけを切り離した管理者アカウントが用意できるので、タグの設定などの設定進行を停めることなく、公開だけを特定の許された管理者が執り行うことが可能です。
反対に、読み取りだけの権限を与えた管理者を作成できるため、設定変更のリスクを伴わずに情報共有を行う環境を用意することが可能です。
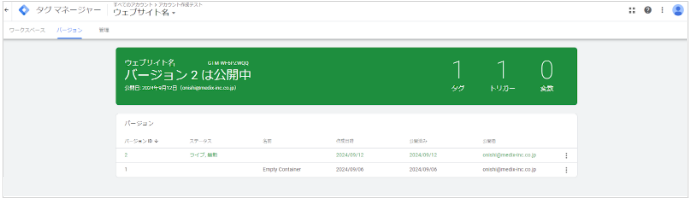
過去の公開バージョンにロールバックが可能
GTMは、バージョン管理機能を備えており、過去のバージョンに設定を簡単に戻すことができます。
公開したバージョン毎に履歴としてメモを残すことができるので、万が一、設定と公開にミスがあった場合、以前の設定に戻すだけでなく、そのバージョンに公開してはいけない旨のメモを残すことで、情報共有を図ることが可能です。
また、変更履歴を追跡して、タグの設定変更を行った理由やその影響を確認することにも役立ちます。
ただし、ウェブサイト側の改修が行われている場合など、GTMのバージョンを戻すだけでは正常に動作しないケースがありますので、状況に応じた判断を必要とする点はご考慮ください。
タグマネジメントツールは万能じゃない。だからこそ性質を知って”上手く”活用する
タグマネジメントツールは、便利なツールです。しかし何もかもできるツールではありません。
タグマネジメントツールの便利な機能や仕様上の注意点を踏まえた上で、社内のウェブ運用のフローを徹底することは、一見煩雑なように感じるかもしれませんが、ウェブサイトの把握と理解を深めた上で各種ツールを使いこなすことが、一歩進んだウェブ施策を行う上での近道なのではないでしょうか。
現在は≪タグ≫を管理するシンプルな仕様ですが、「GTM」 の機能が公開された後も、ツールのマイクロアップデートが行われていますので、今後も便利で新しい機能が増えると予想されます。
アップデートの動向を追いながら、上手に活用していきたいですね。